|


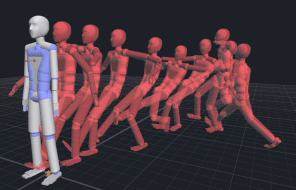
ภาพเคลื่อนไหว
หมายถึง
ภาพกราฟฟิกที่มีการเคลื่อนไหวเพื่อแสดงขั้นตอนหรือปรากฏ
การณ์ต่างๆ
ที่เกิดขึ้นอย่างต่อเนื่อง
เช่น
การเจริญเติบโตของต้นไม้
หรือการเคลื่อนที่ของลูกสูบของเครื่องยนต์
เป็นต้น
ทั้งนี้เพื่อสร้างสรรค์จินตนาการให้เกิดแรงจูงใจจากผู้ชม
อันที่จริงก็หลักการของการถ่ายทำภาพยนต์นั่นแหละครับ
สำหรับภาพยนต์จะใช้แผ่นฟิล์มที่บันทึกภาพเป็นช่วงๆ
และนำมาฉายลงแผ่นระนาบซึ่งอาจเป็นฉากที่มีพื้นผิวที่ไม่สะท้อนแสง
(ผิวด้าน)
ความเร็วในการแสดงภาพในแผ่นฉากรับภาพนั้นจะทำให้เรามองเห็นเสมือนว่าภาพนั้นเคลื่อนไหวได้
การผลิตภาพเคลื่อนไหวด้วยคอมพิวเตอร์จะต้องใช้โปรแกรมที่มีคุณสมบัติเฉพาะทาง
ซึ่งอาจมีปัญหาเกิดขึ้นอยู่บ้างเกี่ยวกับขนาดความจุของไฟล์ที่จะมากกว่าภาพนิ่งในขณะที่ขนาดของภาพที่เท่ากัน
ภาพเคลื่อนไหวนี้
สามารถสร้างได้จากหลายโปรแกรม
วันนี้ผมจะมาแนะนำให้ทำจากโปรแกรม
adobe image ready
เพราะคิดว่าดอมพิวเตอร์ส่วนใหญ่น่าจะมีการติดตั้งมาแล้ว
ซึ่งโปรแกรมนี้จะถูกติดตั้งแถมมากับโปรแกรมด้านกราฟฟิกยอดฮิตนามว่า
adobe photo shop
นั่นเอง
ซึ่งไฟล์ที่แสดงจะเป็น
*.gif
หรือใครอยากจะเรียกว่า
gif animation
ก็ได้ครับ
เผื่อใครอยากสร้างภาพของตัวเอง
ไม่ซ้ำกับคนอื่นเอาไว้ดูเล่น
ประดับหน้าเว็บ
หรือใช้เป็นภาพประจำตัวเราตามเว็บบอร์ดต่างๆ 
อย่างแรกก่อนสอนทำงานนี้
ผมขอออกตัวก่อนว่าผมไม่ชำนาญเท่าไหร่นักหรอกในงานกราฟฟิก
พอทำให้แค่พอให้ภาพมันดิ้นๆ
ได้เท่านั้นแหละครับ
แต่ที่มาเขียนออกมาเป็นเว็บเพจนี้ก็เพื่อกันตัวผมเองลืมวิธีการสร้างไป
เผื่อวันไหนผมอยากทำภาพเคลื่อนไหวเล่นๆ
ขึ้นมาแต่ดันลืมก็จะกลับมาเปิดดูวิธีการที่ตัวเองเคยเขียนเอาไว้
แต่ผมก็จะพยายามแนะนำไปเรื่อยๆ
(บอกแล้วว่าผมเองก็เพิ่งหัดครับ
เลยน่าจะสามารถแนะนำให้คนที่ไม่เคยทำมาก่อนให้ทำได้)
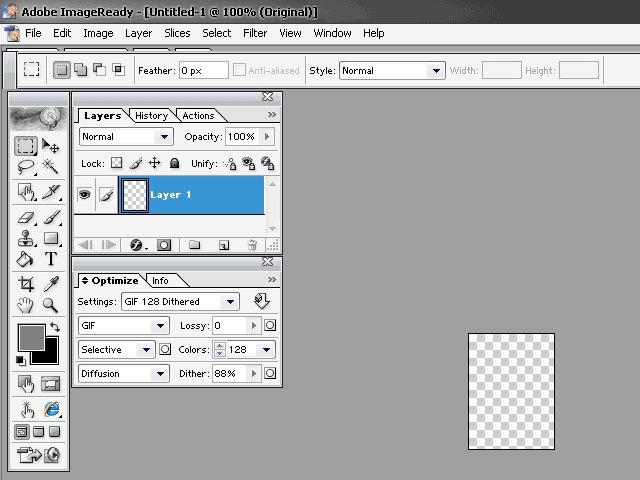
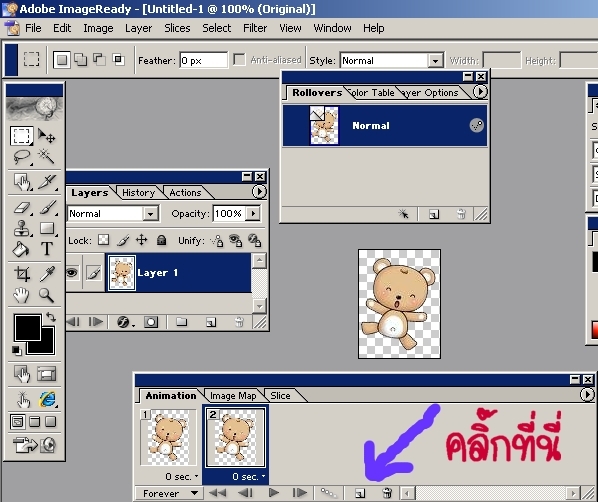
เริ่มเข้าโปรแกมกันเลยครับ
เปิดโปรแกรม
adobe
image ready ขึ้นมา
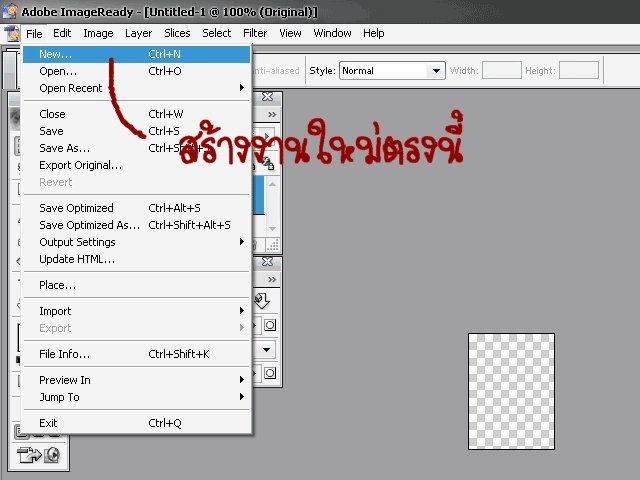
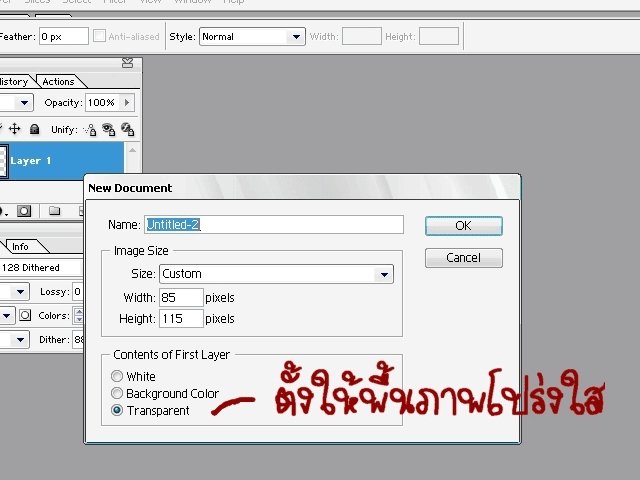
ไปที่ file > new
หน้าตา
และการตั้งค่าต่างๆ
ก็จะคล้ายๆ adobe
photo shop
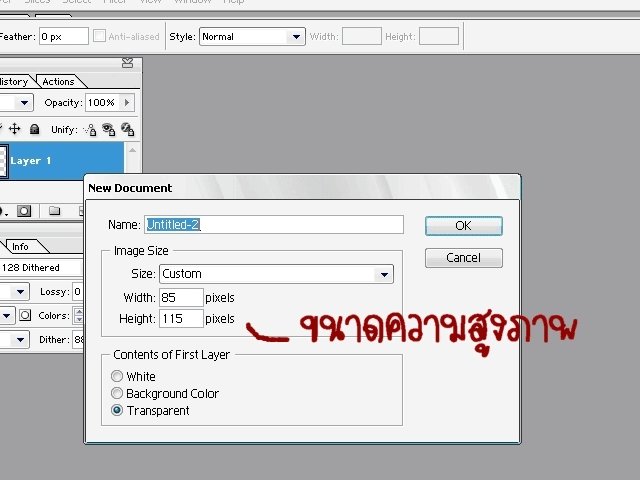
แหละครับ จะมีหน้าต่างการกำหนดรายละเอียดต่างๆ
เช่น
ชื่องาน,
ขนาด,
ความละเอียด,
ขนิดสีของงาน,
แบ็กกราวนด์ของงาน
ฯลฯ
การทำภาพ animation
นี้
ไม่นิยมทำกับภาพที่ใหญ่มากเพราะไฟล์
*.gif
ปกติก็จะมีขนาดความจุที่มากอยู่แล้ว
ยิ่งมาทำเป็น
animation
จะยิ่งมีขนาดใหญ่มากขึ้นไปอีก
จึงไม่ค่อยมีใครนิยมทำภาพนามสกุลนี้ให้มีขนาดภาพที่ใหญ่
ผมกำหนดไว้แบบกลางๆ
นะครับว่าไม่ควรเกินขนาด
250 X 250 pixels, สี RGB,ความละเอียด
72 Pixels/Inch
ที่สำคัญคือ
เลือก Background Contents
เป็น Transparent
หรือทำให้พื้นงานเป็นพื้นใส
หรือ
ถ้าหากต้องสร้างให้มีแบ็กกราวน์สีเดียวกับพื้นเว็บ
หรือเอาภาพมาใส่พื้นหลัง
ก็ใส่แบ็กกราวนด์ทีหลังก็ได้ครับ 
 
adobe
image ready มีชุดเครื่องมือที่ใช้งานกับงานของเราค่อนข้างจะเยอะพอๆกันกับ
adobe
photo shop
มีทั้งแบบถูกจัดอยู่ในส่วนที่แยกออกมาต่างหาก
ถ้าหากไม่มี
เปิดการใช้งานที่
menu > window > tool
ใช้งานร่วมกับ
menu tools option bar (อยู่ด้านล่างของ
เมนูบาร์)
จะเป็นส่วนปรับแต่งในรายละเอียดต่างๆของ
เครื่องมือที่เลือกใช้
ผมจะค่อยๆแนะนำในส่วนที่จะใช้ไปเรื่อยๆ
ส่วนไหนที่ยังไม่ได้แนะนำ
ก็ลองใช้ดูเล่นๆ
ไปก่อนก็ได้ครับ
สำหรับการสร้างภาพเคลื่อนไหวนามสกุล
*.gif ด้วยคอมพิวเตอร์
ในทุกโปรแกรมมีหลักการก็คือทำให้ภาพนั้นมีหลายๆภาพในชุดเดียวกันเสมือน
ซ้อนทับกันอยู่
และภาพชุดนั้นสามารถลำดับการแสดงภาพตามเฟรมที่เรากำหนดได้
สำหรับ adobe
image ready ก็เช่นเดียวกัน
ผมขอเริ่มแนะนำงานง่ายๆ
2
หลักการใหญ่ๆ
จากภาพเดี่ยว
เลเยอร์เดียวก่อนนะครับ

เปิดโปรแกรม
adobe
image ready สร้างงานใหม่
(New)
กำหนดพื้นที่ตามชอบครับ
แต่อย่าใหญ่มากนัก
จากตัวอย่างผมตั้งไว้ที่
81 X 108 pixels
เลือกพื้นแบบใส
อาจเลือกเครื่องมึอ
paintbrush tool
ในการสร้างภาพ
ในตัวอย่างผมก็ใช้
paintbrush tool
สร้างภาพหมีน้อยขึ้นมา
และเมื่อสร้างเสร็จก็
คลิ๊ก 1
ครั้งที่มุมซ้ายล่างของแถบเมนู
animation
ตรงที่เป็นรูปเอกสารที่มีรอยพับมุมล่าง
1 ครั้ง
จะเกิดเฟรมใหม่ขึ้นมา
1 อัน กด 2
ครั้ง
จะเกิดเฟรมใหม่ขึ้นมา
2 อัน
จะเอากี่เฟรมก็กดตามจำนวนที่ต้องการเป็นอันเสร็จแล้ว
ง่ายไหมครับ
ขอขยายความคำว่าเลเยอร์หน่อยนะครับ
เลเยอร์
เปรียบเหมือนแผ่นใส
ที่สามารถแยกออกจากกันในการทำงาน
และสามารถนำมารวมกัน
เพื่อการแสดงผล
สามารถวางทับซ้อนกัน
สลับสับเปลี่ยนให้งานไหนอยู่บน
- ล่าง
โดยการคลิกซ้ายค้าง
ลากงานขึ้น -
ลง
ตามการแสดงผล
งานที่อยู่เหนือกว่า
จะแสดงผลทับงานที่อยู่ล่างเสมอ
เมื่อสร้างภาพงานแล้ว
จะมีหน้าต่างแสดงเลเยอร์แสดงอยู่
ถ้าไม่มีไปที่
เมนูบาร์ > window >
ทำเครื่องหมายถูกหน้า
layers
จากนั้นดูที่แท็บเครื่องมือ
คลิกที่แท็บ
Layers ก็จะเห็นเลเยอร์งานที่ทำอยู่
การสร้างเลเยอร์เพิ่ม
ที่ด้านล่างของส่วนเลเยอร์
คลิกที่เครื่องหมายสัญลักษณ์
รูปเอกสารพับมุม
ถ้าต้องการจะก้อปปี้เลเยอร์
ให้คลิกซ้ายค้างที่เลเยอร์ที่ต้องการ
ลากไปที่
สัญลักษณ์
รูปเอกสารพับมุม
ส่วนการลบ
ก็ใช้การลากเลเยอร์ที่ไม่ต้องการไปที่
สัญลักษณ์
ถังขยะ

แถบเมนู
animation ถ้าไม่มี
เปิดได้จาก
window > animation ส่วนถ้าเฟรมไหนที่เราไม่ต้องการ
ก็สามารถลบได้โดยการ
ลากเฟรมที่ไม่ต้องการไปที่
สัญลักษณ์ถังขยะเช่นเดียวกับการลบเลเยอร์นั่นเองครับ

1.เราจะพบว่าหมีน้อยที่สร้างขึ้นมานี้มีภาพ
1 เลเยอร์
แต่มีอยู่มากกว่าสองเฟรม
(ตามแต่ว่าใครจะให้ภาพนั้นมีลำดับการเคลื่อนไหวกี่จังหวะนะครับ
แต่อย่าลืมที่บอกข้างต้นว่า
ยิ่งหลายเฟรมหรือหลายเลเยอร์ขนาดภาพเคลื่อนไหวของเราก็จะมีขนาดความจุไฟล์มากขึ้นไปด้วยนะครับ)
เราจะเริ่มทำงานที่เฟรมที่สองภาพแรกไม่ต้องไปยุ่งอะไรกะมันหรอกครับ
2.
เอาเม้าส์คลิกตรงเฟรมที่สอง
แล้วกดปุ่มลูกศร
ขึ้น - ลง -
ซ้าย - ขวา
บนคีย์บอร์ดดู
จะเห็นว่าภาพในเฟรมนั้นๆ
เริ่มถูกย้ายที่ออกไปจากตำแหน่งเดิม
สมมติว่าผมต้องการให้หมีน้อยนี้เคลื่อนที่
5 จังหวะ
ผมก็จะต้องสร้างเฟรมนี้ขึ้นมาเพิ่มอีกสี่เฟรม
ดูตัวอย่างนะครับ
ผมก็จะต้องเคลื่อนย้ายหมีตัวนี้ออกเป็นอีกสี่ตำแหน่งในแต่ละเฟรมครับ
จะตำแหน่งไหนนั้นก็ขึ้นกับความชอบของแต่ละคนครับ
 (1) (1)
 (2) (2) (
3) (
3) ( 4) ( 4) (5) (5)
3.
หลังจากนั้น
ก็มาทำงานกับเฟรมที่สาม
เฟรมที่สี่
เฟรมที่ห้า
ทำเหมือนกันครับ
ลองคลิกเม้าส์สลับภาพเฟรมหนึ่งกับห้า
เราก็จะเห็น
animation ย่อม ๆ
ได้เกิดขึ้นแล้ว

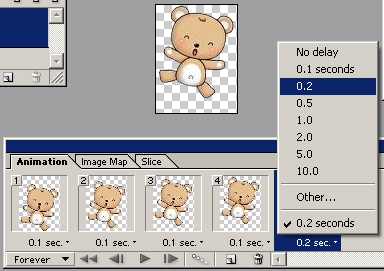
4.
ที่แต่ละเฟรมของเรา
ด้านล่างจะเห็นส่วนที่
สามารถกำหนดเวลา
(time delay)
ได้ด้วยว่าเฟรมไหนต้องการให้แสดงเวลาเท่าไหร่
เลือกได้เป็นเฟรมๆ
ถ้าจะเลือกในหลายๆ
เฟรมที่ต่อกัน
คลิ๊กที่เฟรมแรก
และกด shift
ค้างไว้
คลิกที่เฟรมสุดท้าย
จะสามารถเลือกเวลาในทุกเฟรมที่เลือกไว้พร้อมๆ
กัน
ทีนี้เรามากำหนดเวลาให้กับ
animation กันเลย
อาจจะเป็น 0.2
ให้กับทุกเฟรมก็ได้ครับ
จากนั้น
ไปที่ด้าน
ล่าง-ซ้าย
ของส่วน animation
จะมีส่วนให้เลือกว่า
จะให้แสดงภาพในลักษณะใด
(looping) ถ้าเลือก forever
คือการแสดงภาพแบบชนิดที่แสดงภาพแบบวนไปเรื่อยๆ,
once
คือการแสดงแบบเที่ยวเดียว
หรือ
เลือกเองว่าจะให้แสดงกี่รอบก็ได้ที่
other

เราจะทดสอบงานที่สร้างได้ที่ปุ่ม
play
ที่เป็นรูปสัญลักษณ์สามเหลี่ยมเหมือนเล่นเทปนะแหละครับ
ต้องการหยุดก็กดหยุด
ไม่พอใจแก้ได้ในเฟรมที่ต้องการจนพอใจ
จากนั้นก็ถึงขั้นตอน
เซฟงาน
ไปที่ menu > file
ถ้าสั่งเซฟ
ธรรมดา (save)
จะเซฟไฟล์เป็น
*.psd
ซึ่งเป็นไฟล์ของ
photoshop
สามารถกลับมาแก้ได้ทุกเมื่อ
และถ้าหากต้องการเซฟเป็นไฟล์
*.gif
ต้องเลือกเซฟที่
save optimized as ...
เลือกเป็น image only...(*.gif)
หรือ
ตอนที่ต้องการทดสอบงาน
เลือกทดสอบที่
preview in default browser...
ถ้าหากพอใจงานที่ทำก็สั่ง
save picture as...
ก็เสร็จเรียบร้อยแล้วครับ 
นี่ไงครับ
" หมีกระโดด"
ใช้วิธีจากการสร้างภาพเดี่ยว
เลเยอร์เดียว.......
ผลงานครูเก๋

วิธีการแรกนั้นเราใช้เพียงภาพเดียว
เลเยอร์เดียว
เพียงแต่อาศัยการเลื่อนตำแหน่งเฟรมเท่านั้น
แต่ถ้าเราต้องการให้ชุดภาพนั้นมีการแสดงรายละเอียดการเคลื่อนไหวมากๆ
หรือละเอียดมากกว่านั้นเรามักจะใช้เทคนิคการสลับภาพที่เลเยอร์มากกว่า
ดูวิธีการเลยละกันนะครับ
1.
ที่ต้องเตรียมก็คือรูปภาพตามขนาดที่เราต้องการ
2 - 3 ลำดับภาพ
สำหรับการตั้งขนาดนั้นผมคงไม่ขอแนะนำเพิ่มเติมอีกนะครับ
เอาเป็นว่าตามใจชอบก็แล้วกันแต่อย่าให้ใหญ่มาก
เพราะไฟล์มันจะใหญ่
ตามตัวอย่างนี้ผมได้รูปคุณติ๊ก
และผมก็อยากให้รูปคุณติ๊กนี้สามารถกระพริบตาได้
ผมจึงได้ทำการตกแต่ง
ภาพคุณติ๊กให้หลับตา
1 ภาพ,
และลืมตา 1
ภาพ (ต้นฉบับ)
รวมทั้งหมด 2
ภาพหรือ 2
ไฟล์
จากโปรแกรม
adobe
image ready นี้แหละ
ไม่ต้องให้ผมสอนนะครับว่าลบยังไง
เพราะบอกแล้วว่าผมเองก็เพิ่งจะหัดเหมือนกัน
กว่าจะลบภาพ
กว่าจะตกแต่งภาพคุณติ๊กได้ก็งมๆ
หาเครื่องมือของโปรแกรมซะเหนื่อย
อีกอย่างพอเห็นสายตาของคุณติ๊กในภาพ
ใจผมมันดันไม่กล้าลบ
ไม่กล้าตกแต่ง
มือก็สั่นๆ
ยังไงก็ไม่รุเหมือนกัน
อิๆ  <<<<
ภาพคุณติ๊กต้นฉบับ
<<<<
ภาพคุณติ๊กต้นฉบับ
 <<<<
ภาพคุณติ๊กแต่งให้หลับตา <<<<
ภาพคุณติ๊กแต่งให้หลับตา
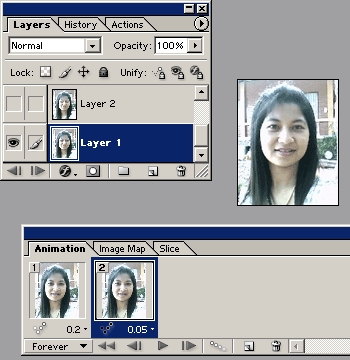
2.
ทีนี้ก็เหลือแต่สลับภาพสองภาพนี้ให้ทำงานเป็นลำดับครับ
ก็ใช้โปรแกรม
adobe
image ready เปิดภาพใดภาพหนึ่งก็ได้
(ของผมจะเป็นภาพลืมตา)
ก็จะปรากฎเลเยอร์ของภาพนั้นขึ้นมา
จากนั้นก็คลิ๊ก
file>open
ไฟล์ที่ต้องการสลับ
(ของผมจะเป็นภาพหลับตา)
หน้าต่างโปรแกรมจะเปิดมาดูอีกภาพหนึ่ง
กด Ctrl+c
หรือคำสั่ง
copy ภาพนี้ซะ
3.
กลับมายังหน้าต่างเดิมอีกครั้ง
กด Ctrl+v
หรือ paste
ภาพอีกหน้าต่างมาวางไว้
จะเกิดเลเยอร์เพิ่มมาอีกอันหนึ่ง 
4.
ไปดูที่ แถบเมนู
animation ทำการกด
คลิกที่เครื่องหมายสัญลักษณ์
รูปเอกสารพับมุม
จะเกิดเฟรมขึ้นมาอีก
1 อัน
คราวนี้ให้มาดูที่เลเยอร์จะเห็นสัญลักษณ์
รูปลูกตา
ให้จำเอาไว้ว่า
" เลเยอร์ไหนที่ต้องการจะโชว์ให้เห็นในเฟรม
จะต้องมีสัญลักษณ์รูปลูกตานี้เสมอ
" ซึ่งหมายความว่าถ้าไม่มีรูปลูกตานี้ปรากฎให้เห็นแล้ว
เลเยอร์นั้นจะมองไม่เห็นนั่นเองครับ
เอาละครับ
เมื่อรู้อย่างนี้เราก็มาปรับตั้งเอาเลย
ผมต้องการให้รูปคุณติ๊กในเฟรมที่
1 ลืมตา
เพราะฉะนั้น
ในเลเยอร์ที่หนึ่ง
จะมีรูปลูกตาอยู่
ส่วนในเลเยอร์ที่สองจะไม่มี
วิธีการใส่สัญลักษณ์รูปลูกตาหรือเอาสัญลักษณ์นี้ออก
ก็เพียงแต่คลิ๊กที่ตัวสัญลักษณ์นี้ก็จะหาย
หรือคลิ๊กที่ตัวสัญลักษณ์นี้อีกทีก็จะปรากฎให้เห็นแล้วครับ 
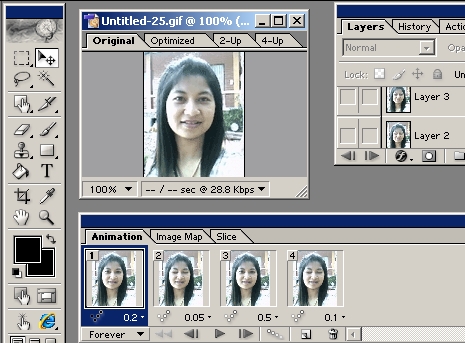
5.
ที่ แถบเมนู
animation
คลิ๊กเฟรมที่
2 ทำการกด
คลิ๊กสัญลักษณ์รูปลูกตาให้มองเห็นเลเยอร์ที่สอง
และปิดภาพเลเยอร์ที่หนึ่งซะ
ทำการกำหนดเวลาในแต่ละเฟรม
ทดสอบงานที่สร้างได้ที่ปุ่ม
play
เหมือนดังวิธีการแรกแล้ว
save ไฟล์เป็น *.gif
เป็นอันเสร็จ
ซึ่งอาจจะกำหนดเวลาในแต่ละเฟรมไม่เท่ากันก็ได้
เช่นในรูปนี้ผมทำภาพคุณติ๊กให้มี
4 เฟรม
และตั้งเวลาไม่เท่ากัน
ก็ได้ภาพที่ออกมาน่ารักดีไปอีกแบบ 
ไงครับ
.......
ผลงานนี้
ภาพคุณติ๊กกระพริบตา
น่ารักดีไหม 
เจอกันใหม่โอกาสหน้า
ถ้าง่วงๆ
แล้วจะแอบมาเขียนบทความแก้ง่วงกันใหม่ครับ
ครูเก๋
..... วีระวัฒน์
ทองงาม
สวก. มทร.
ล้านนา
ลำปาง
|